uKit: все о конструкторе сайтов

Сервис обладает современным интерфейсом и простым визуальным редактором, с которым сможет справиться любой новичок. Приступим к изучению всех его возможностей и подведем итоги.
Целевая аудитория
uKit – это лучший выбор для тех людей, которые хотят своими руками создать современный бизнес-сайт. Несомненно, это один из топовых конструкторов сайтов из России, подходящий абсолютно всем представителям малого и среднего бизнеса, самозанятым, блогерам без опыта веб-разработки и без желания отдавать крупные суммы веб-студиям.
Для создания сайта с помощью uKit никакие познания в области программирования или навыки веб-дизайна не требуются, т.к. данный конструктор простой и понятный. Большую часть работы (около 80%) uKit берет на себя. Здесь нет верстки, таблиц стилей, фотошопа и других прелестей от разработчика. Создание сайтов превращается в интересное и увлекательное занятие.
При помощи визуального редактора и функции «drag & drop» можно двигать элементы и придавать страницам любую форму, не затрагивая при этом код. Вы сможете сделать себе прекрасный сайт с нуля и без подготовки всего за 1-2 часа. Главное в этом движке то, что кто угодно сможет достичь желаемого результата, который будет сравним с работой любого профессионала в данной сфере.
Редактирование сайтов
Конструктор сайтов uKit обладатель интуитивного и современного интерфейса. В нем нет лишних функций и шагов, которые могли бы повлиять на сроки процесса разработки. От этого он еще более эффективен.
По окончанию регистрации и после выбора шаблона вы можете указать временное доменное имя или воспользоваться генератором случайных имен. Затем следует ввод названия сайта, контактных данных и добавление ссылок социальных сетей. Разберетесь во всем быстро, это занимает всего несколько минут, а то и меньше.
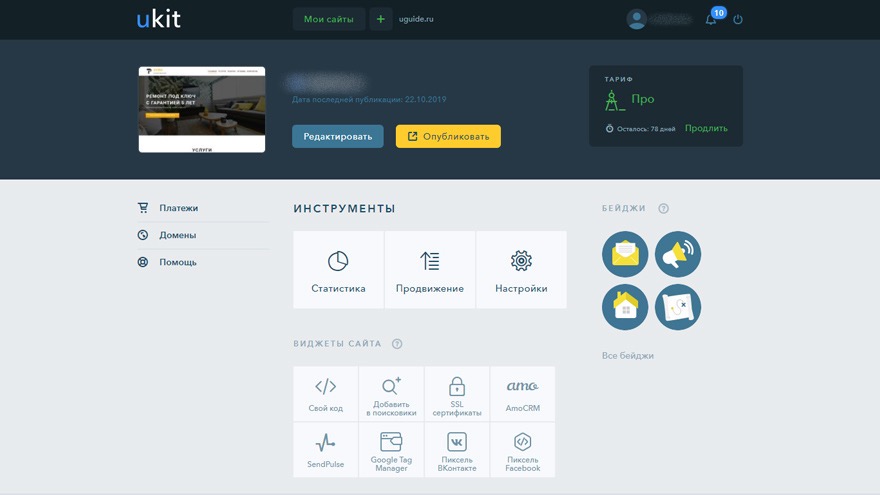
Панель управления:

Панель управления
Визуальный редактор имеет 4 варианта редактирования сайта - "Дизайн", "Конструктор", "Страницы" и "Адаптивная версия сайта". Рассмотрим все режимы поподробнее:
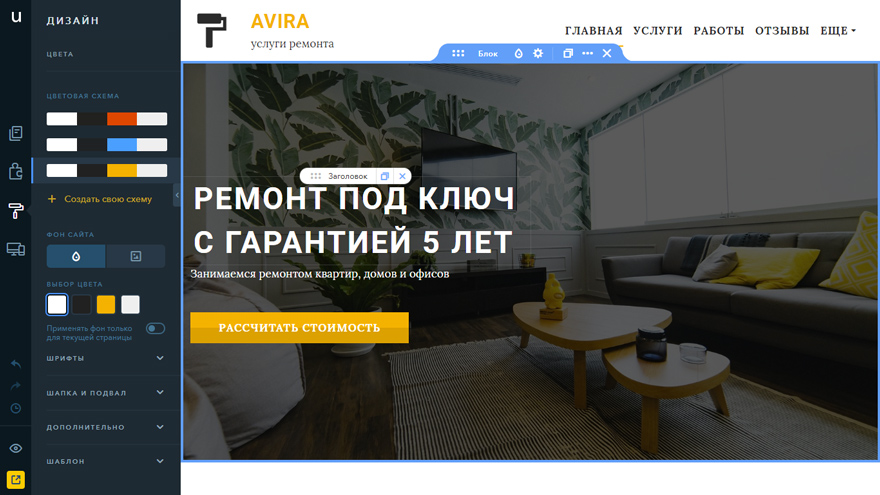
- Режим «Дизайн».

Режим «Дизайн»
Здесь можно менять дизайны сайтов, выбирая цветовые схемы и выполняя настройки фона сайта. Для фона можно использовать простое цветовое решение или загрузить свое изображение, а можно даже карты Яндекс или Google. Выделим имеющийся параллакс-эффект для применения к картинке. С ним впечатление пользователей от увиденного на странице становится более ярким. Возможна смена шаблона на какой-либо другой.
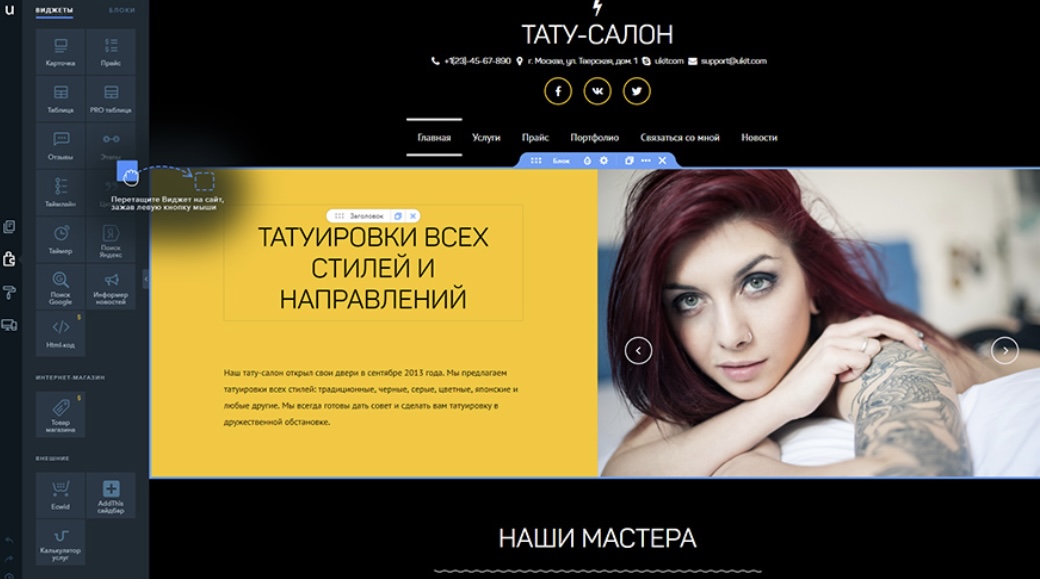
- Режим «Конструктор».

Режим «Конструктор»
В данном режиме для редактирования задействованы WYSIWYG-редактор и drag-and-drop конструктор. Такое сочетание дает пользователю возможность производить основные действия с отдельными элементами и блоками сайта. Это добавление, удаление, изменение, перемещение с использованием одной только мыши. За результатами изменений можно наблюдать в формате реального времени. Чтобы собирать сайт и редактировать шаблоны необходима работа с виджетами - функциональными элементами, которые добавляются на страницы путем обычного перетаскивания. Количество их немалое: товарные карточки, музыкальный плеер, поиски Google или Яндекс, форма онлайн-консультанта или обратного звонка, прайс, слайдер, кнопки для шаринга в социальных сетях, блог и многое другое. Еще можно применять готовые комбинации блоков, направленные на исполнение конкретной функции (шапка, преимущества, товары, контакты, портфолио, отзывы и т. д.).
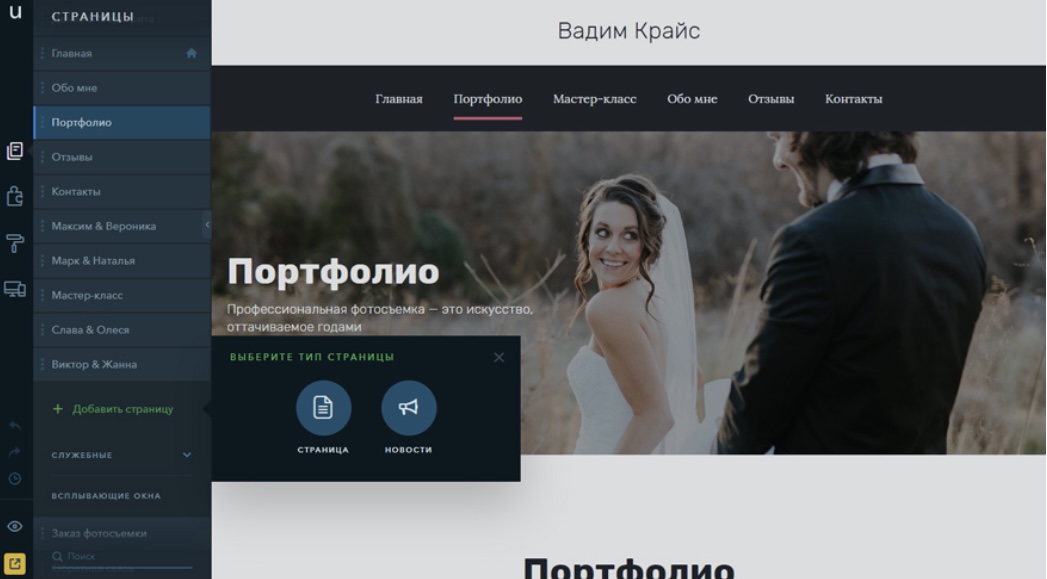
- Режим «Страницы».

Режим «Страницы»
С этим режимом возможно выполнение различных действий со страницами: добавление новых страниц, удаление уже созданных, изменение порядка страниц в меню, редактирование содержимого страниц, дублирование, отметка мета-тегов. Все элементы на странице подлежат дополнительной настройке, например, менять компоновку внутри их блоков, подбирать варианты визуального оформления, определять численность и вид отображаемых элементов. Здесь же можно настраивать служебные страницы и всплывающие окна, появляющиеся после нажатия на кнопку, по таймеру, в момент скроллинга (после прокручивания около 75% страницы) или при выходе со страницы. Pop-up окна применяются в целях демонстрации выгодных акций, рекламы и прочих уведомлений.
- Режим «Адаптивность».

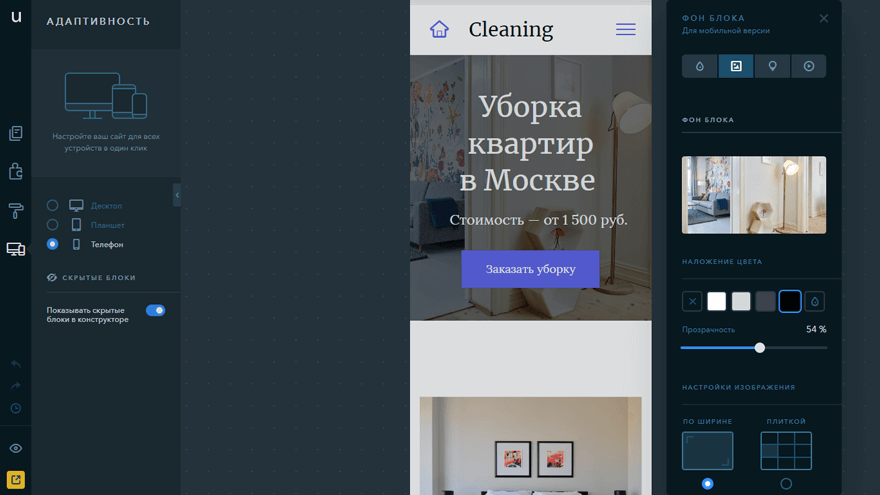
Режим «Адаптивность»
Тонкая настройка внешнего вида мобильного шаблона на различного рода устройствах (планшеты, телефоны).
Здесь возможно следующее:
- отдельное настраивание фона для всех версий сайта;
- скрывание отдельных блоков и виджетов;
- выбор расположения виджетов в планшетной версии сайта (одна или две колонки).
Дублирование виджетов и блоков
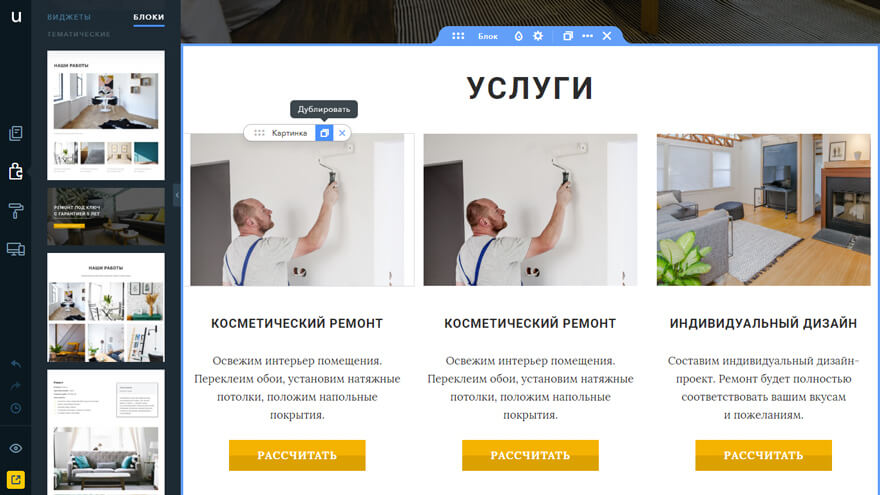
Дублирование виджетов и блоков делает оформление шаблонов более удобным и комфортным, вследствие чего наполнение однотипных страниц несколько ускоряется. В случае копирования всё содержимое автоматически сохраняется. Далее происходит замена изображений, текста и всего прочего на другие варианты. В итоге получается блок или виджет подобного формата, но с отличающимся содержанием.

Дублирование виджетов и блоков
Можно настраивать вид и расположение элементов внутри любого блока: отступы между контейнерами и границами экрана, установка фона, добавление оверлея, основываясь на выборе 1 из 4-х цветов, которые гармонично смотрятся с общей цветовой гаммой шаблона. Оверлей нужен для повышения читабельности текста на фоне. Благодаря всем этим действиям (кастомизации) вы разбавите подачу контента, создадите контраст между выбранными блоками и одной или несколькими страницами.
Оформление блока:

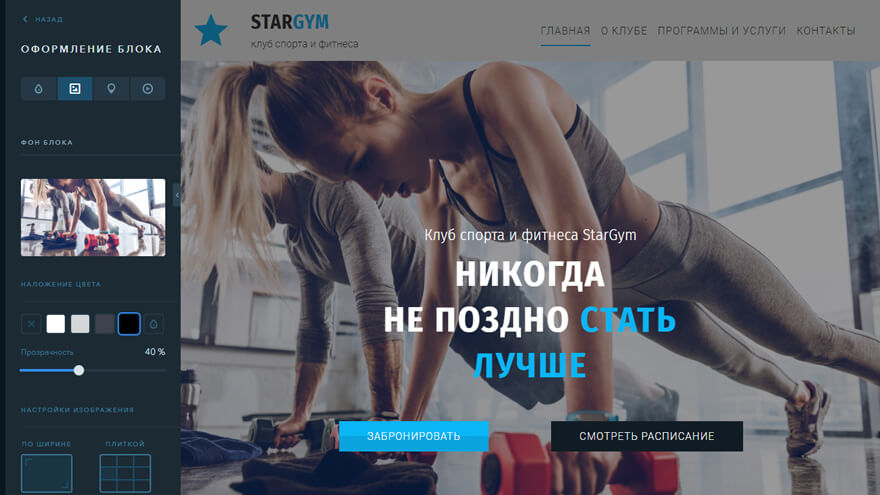
Оформление блока
В качестве фона для блока можно использовать карту с установленными метками и это, к примеру, будет подходить к теме «Контакты». Для органичности на фон такого типа можно добавить оверлей (степень непрозрачности на основании выбранного цвета). Все метки располагаются в видимой зоне карты, то есть посетившие сайт люди смогут увидеть географию бизнеса в полном размере, без нужды в зуммировании и перемещений по карте.
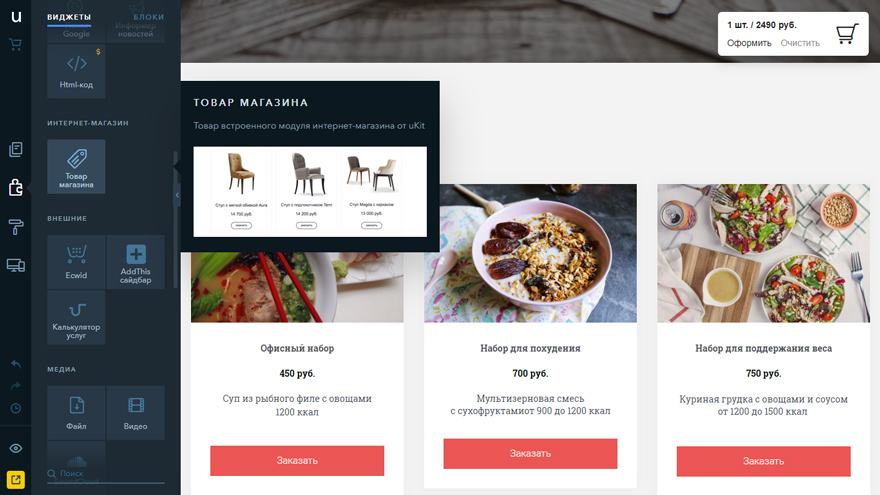
Виджет «Товар магазина»
Онлайн-продажи на uKit осуществляются при помощи встроенных функций, с которыми можно создать полноценный интернет-магазин и называется это виджетом «Товар магазина». Он не имеет никаких ограничений по количеству добавления товаров на продажу, заказов или оплаты услуг, с описанием и фотографиями хорошего качества. Магазин включает в себя 5 разделов: настройки, форма заказа, доставка, оплата и страницы.

Виджет «Товар магазина»
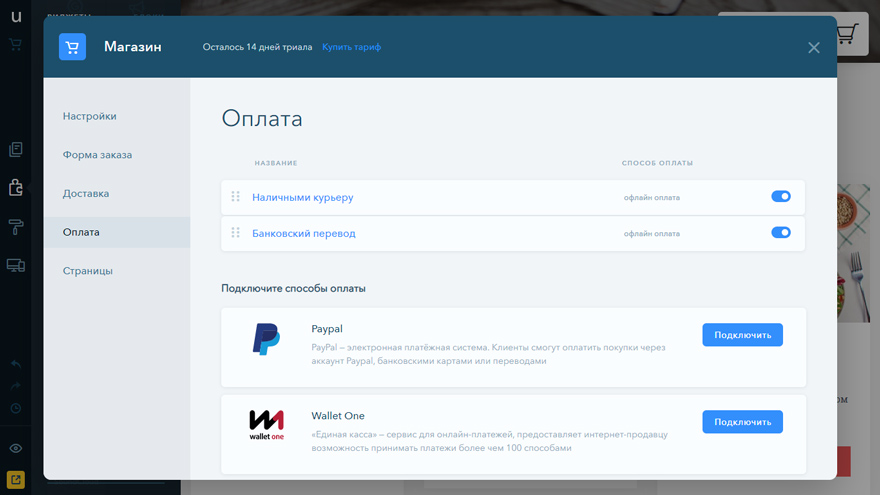
В магазине есть настройки, касающиеся выбора нужной валюты, редактирования формы заказа, подключения способов оплаты (Wallet One, Paypal, Оффлайн платежи) и доставки. У корзины можно менять цвет, тени, надписи. Уведомления о новых заказах будут поступать на указанный почтовый адрес или подключенную CRM-систему – AmoCRM.

Способы оплаты
Каждому товару можно добавить 3 опции с любым количеством значений в каждой из них, например, диван с серой, коричневой или оранжевой обивкой с составляющими из цельной древесины, металла, пластмассы и несколькими видами материалов для обивки. К каждой опции можно установить наценку в процентном соотношении или же какой-то определенной суммой.
Если перед наценкой поставить знак «-», то стоимость снизится от первоначальной на заданный процент или сумму. Эта функция называется «Добавить опцию» и находится в настройках у каждого товара.
Вы можете настраивать дизайн (цвета, иконки) и менять расположение корзины, что в свою очередь повлияет на ее выделение среди всех остальных виджетов страницы. Еще есть возможность настройки действия по нажатию на кнопку покупки – это открывание товарной карточки в pop-up или отправка в корзину.
Каждый добавляемый товар отправляется в единую базу - каталог. Есть два варианта того, как будет открываться товарная карточка: либо на отдельной странице, либо через всплывающее окно. Оформление страниц товара происходит по точно таким же правилам, как и прочие страницы сайта (размещение виджетов и т.д.). Можно создавать копии товаров и вместе с ними будут сохраняться все установленные настройки. Каталог товаров имеет поддержку пагинации, можно определять число товаров на одной странице, а после его открытия пользователю будет представлен остальной имеющийся ассортимент.
Также действует синхронизация с внешними площадками. Если вы решите изменить стоимость или наименование товара, то эти параметры обновятся во всех местах, куда вы их добавляли. Смена описаний проводится уже вручную, на них эта функция не распространяется.
В настройках магазина можно придумывать промокоды, где на выбор есть два варианта - бесплатная доставка или какой-то процент скидки. Необходимо дать каждому название, введя которое клиент активирует соответствующее предложение.
Интеграция с AmoCRM и BoardCRM
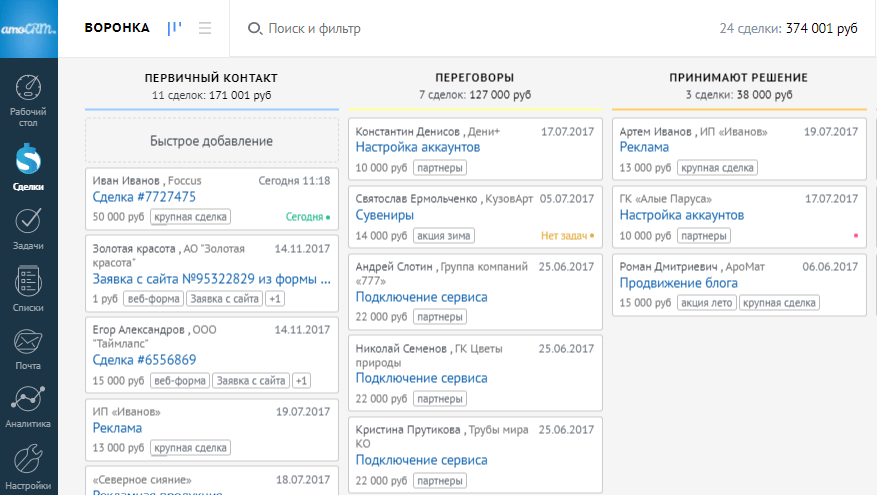
AmoCRM – простенькая система учета потенциальных клиентов и возможных сделок, обеспечивающая контроль и увеличивающая продажи. Эта функция будет очень полезна для владельцев магазинов на uKit.

AmoCRM
Для подключения к AmoCRM понадобиться аккаунт, созданный на официальном сайте сервиса. Это платное удовольствие (от 499 рублей в месяц) и его стоимость полностью оправдана, особенно с теми случаями, когда поступает большое количество заказов с сайта или магазина. Система будет проводить сбор данных о каждом клиенте (имя, адрес, почта, телефон) и присылать оповещения о новых событиях на почту.
AmoCRM синхронизируется с формами во всплывающих окнах, обратной связи и виджетом «Товар магазина». Просмотр статистики возможен через почту или централизовано в панели управления системы.
Бесплатная система BoardCRM дает возможность интегрирования. Подключается она в панели управления в разделе с виджетами сайта. Стоимость платной версии 250 рублей в месяц и это позволит вам подключать менеджеров в количестве 5 человек к обслуживанию заявок. Максимум может быть 12 этапов воронки продаж. В одну общую базу поступают вся информация о клиентах (почта, телефон, социальные сети и т. п.). В незамысловатом и удобном интерфейсе можно легко следить за всем процессом проведения сделок.
Виджет «Калькулятор услуг»
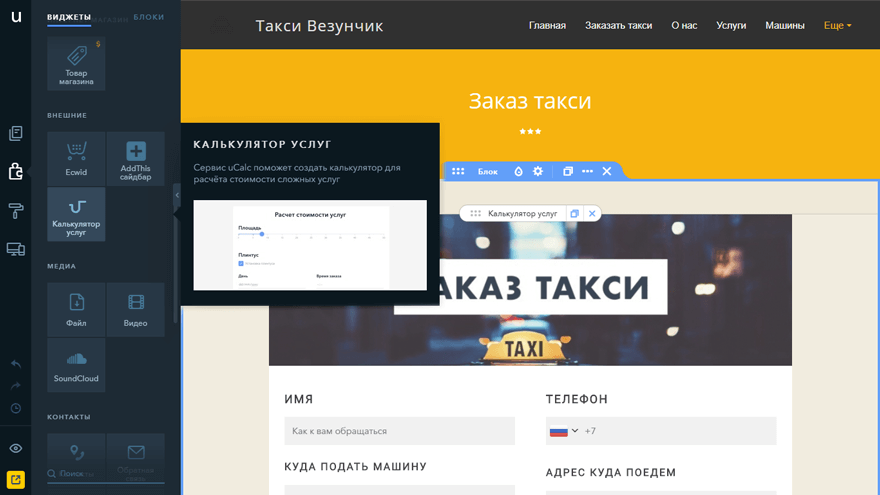
uKit имеет очень хороший виджет под названием «Калькулятор услуг». Он основан на функциональных возможностях конструктора калькуляторов uCalc. К примеру, вы занимаетесь продажей мебели, картин или держите салон красоты. Благодаря добавлению онлайн калькулятора для расчета стоимости сборки мебели, создания картины или услуги вы получите годный инструмент, чтобы собирать заявки.

Виджет «Калькулятор услуг»
Подобные инструменты приходятся по душе всем пользователям, так как можно кастомизировать заказ и тут же узнать, что и в какую сумму все выйдет. И это хорошо сказывается на дальнейшей покупке.
Также здесь достойная реализация виджета для организации таблиц, который предназначен для оформления различных расписаний, прайсов и всего в этом роде. Это не просто обычная чёрно-белая таблица, а полноценный блок с настройками дизайна и полей. Легкое настраивание в соответствии с тоном сайта и отличный вид.
Настраивание шрифтов и размера текста
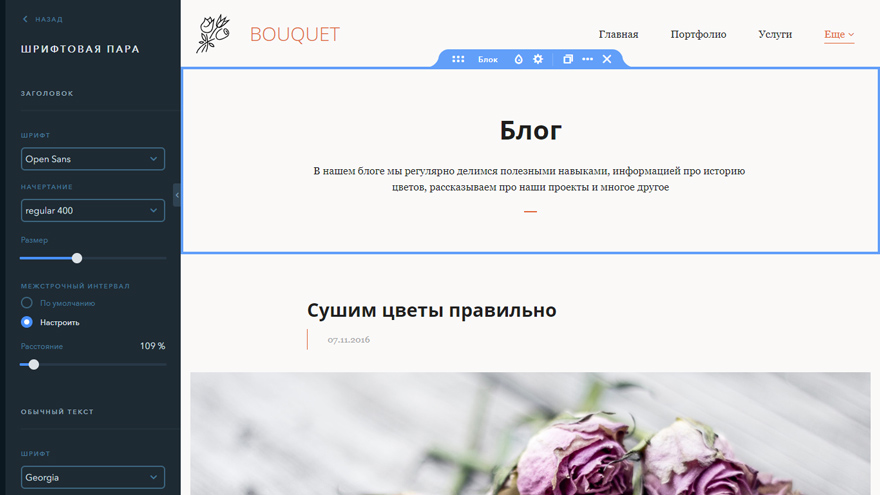
В редакторе uKit можно выполнять настройку шрифтовых пар для сайта. Можно выбрать два любых шрифта на свой вкус: один для заголовка, другой для обыкновенного текста. Также есть детальная настройка их отображения (межстрочный интервал, размер, тип шрифта, промежуток между буквами). Все это вы сможете найти в разделе «Дизайн».

Настройка шрифтов и размеров текста
Можно настраивать межстрочные интервалы и размеры шрифтов для каждого типа устройств по отдельности (смартфоны, компьютеры, планшеты). Изменение шрифтов касается абсолютно любого текста - абзацы, заголовки и т. д. Чтобы это сделать, необходимо сменить тип экрана и затем уже приступать к работе со шрифтами. Можно использовать готовые пресеты с заданным форматом отображения в системе или сделать это вручную. Также возможно изменение цвета подложки и текста для создания акцентов на самом главном.
Еще стоит отметить наличие динамического текста – инструмента, предназначенного показывать разным людям разный текстовый материал. Данная функция активна лишь в паре с виджетом текста, выбор осуществляется в настройках (значок раздвоенной стрелочки). Для начала работы нужно сформировать переменную в конструкторе, которая будет отражать суть содержимого. Например, приобретение или аренда автомобиля. Их переменные будут выглядеть так: {{priobretenie}} и {{arenda}}. Каждому присваиваем соответствующее текстовое значение по типу «Приобретение автомобиля класса «A»» или «Аренда автомобиля класса «A»». При вводе нужных переменных в редактор, будут созданы все ссылки для показа содержащейся на них информации. То есть один сайт может содержать материал подходящий, например, разным услугам и/или регионам. В объявлениях по регионам указываете разнообразные ссылки и по ним люди переходят на актуальный для них контент страницы. Узнать более подробную информацию можно здесь.
Интеграция с SendPulse
SendPulse – это платформа с несколькими каналами для связи с клиентами, а именно это e-mail, web-push уведомления, SMS и рассылки в Viber. Сообщения могут быть какими угодно, отправлять их можно по одному или создавать автоматические рассылки.

SendPulse
Чтобы это подключить, необходимо выбрать в настройках аккаунта соответствующий виджет и ввести ID аккаунта, который зарегистрирован в сервисе (инструкция по подключению). Затем можно приступать к настраиванию уведомлений.
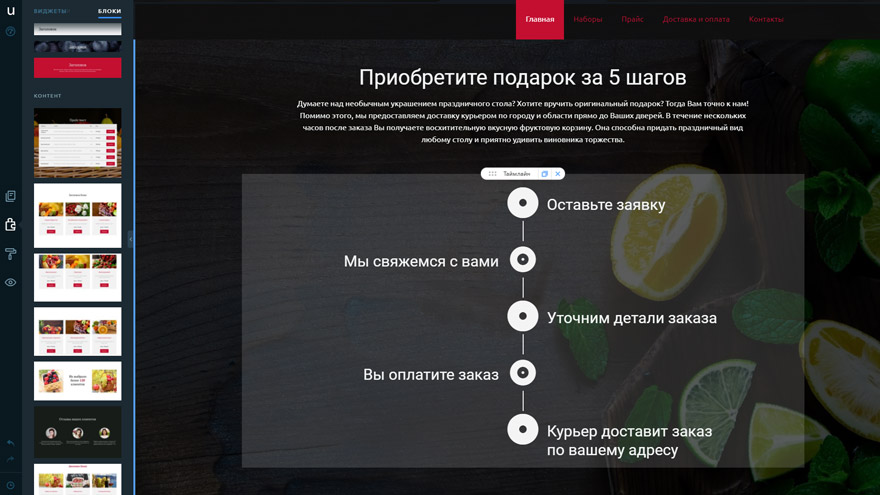
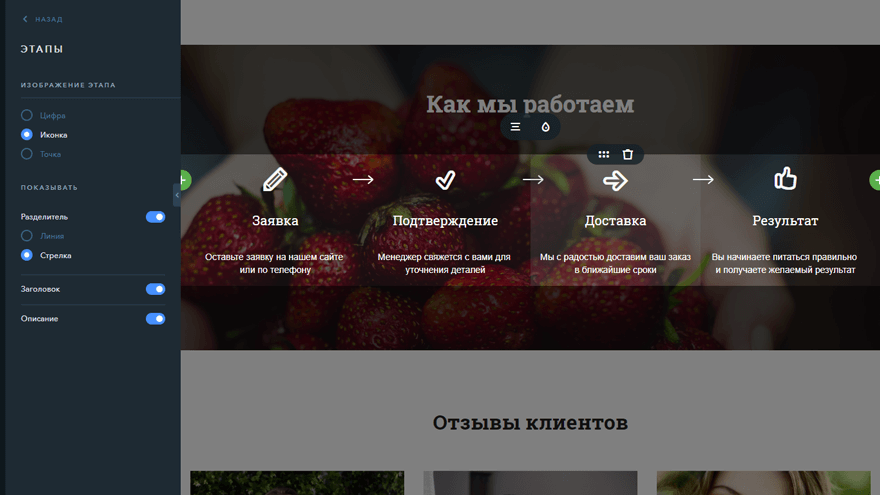
Виджеты «Таймлайн» и «Этапы»
«Таймлайн» и «Этапы» – это виджеты, оказывающие помощь в красивом оформлении информации о каком-либо порядке действий: расписании мероприятий, последовательности действий в целях достижения результата, афише событий. Все отличие между виджетами в расположении контента – вертикальном (таймлайн) или горизонтальном (этапы).

Виджет «Таймлайн»

Виджет «Этапы»
В настройках можно выбирать внешний вид иконок для обозначения этапов, разделителей, подписей и прочего. Такого рода вещи на бизнес-сайтах очень хорошо смотрятся и людям нравится такая инфографика.
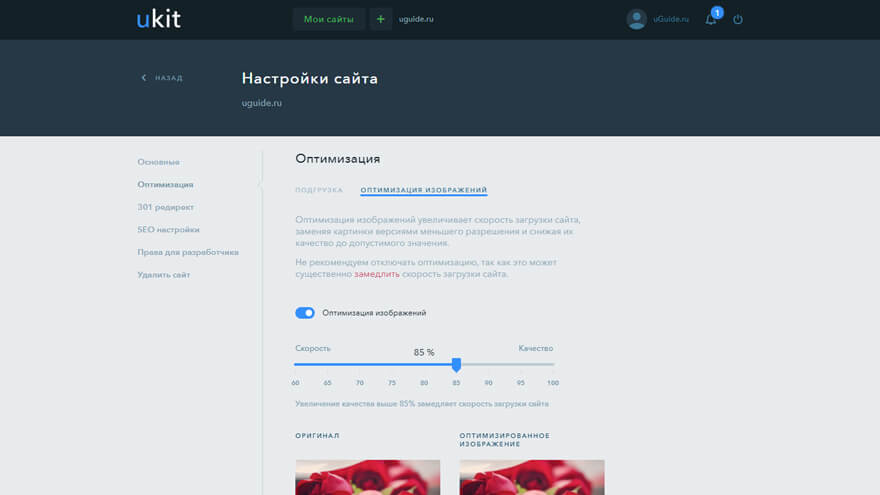
Автоматическая оптимизация изображений
uKit имеет опцию автоматической оптимизации изображения и это делает загрузку страниц сайта в 2, а то и более раз быстрее. По окончанию загрузки изображений система производит несколько копий (задействуют алгоритмы Progressive JPEG и Progressive PNG) разных размеров под колонки Bootstrap для работы в различных разрешениях и на любых устройствах. Для поисковых систем скорость открытия страниц это фактор ранжирования – медленные сайты располагаются ниже остальных в выдаче результатов. Зачастую изображения имеют наибольший вес и занимают основную массу страницы в Мб.

Оптимизация изображений
Для самостоятельной настройки качества изображений на панели управления выделена вкладка, которая так и называется «Оптимизация». Вручную назначается процент сжатия всех имеющихся на сайте картинок. Для дополнительного увеличения скорости сайта можно поставить последовательное отображение по мере продвижения посетителя (это называется «lazy load»), а также задать дистанцию для подгружения изображений. Эти настройки оказывают большое влияние на быстроту загрузки страниц и в целом на восприятие сайта пользователями и поисковиками. По умолчанию установлено все самое оптимальное, но эксперименты никто не отменял и можно отыскать лучшее сочетание скорости вместе с качеством.
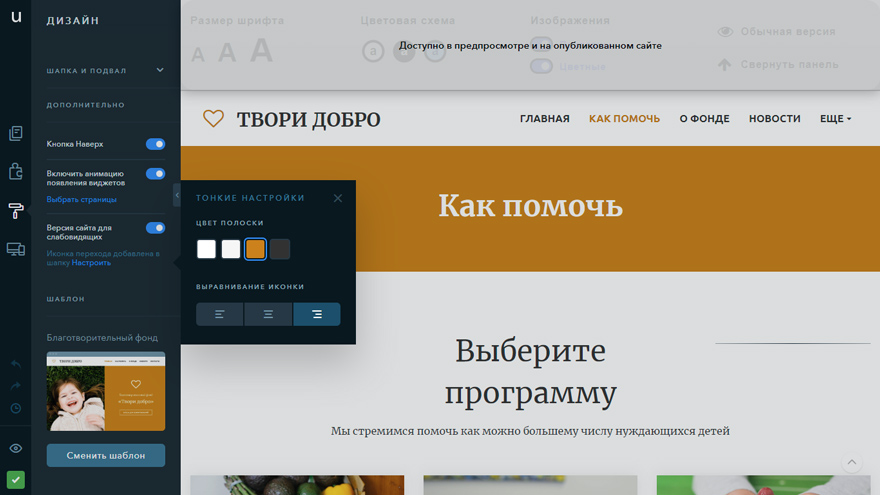
Версия для слабовидящих пользователей
Существуют сайты, которым версия для слабовидящих с активацией в 1 клик будет весьма полезной. Функция находится в разделе «Дизайн». В частности она для тех, кто создает образовательный сайт, социальный проект или проект для какого-либо государственного учреждения, благотворительного фонда. От сайтов такого направления закон требует обязательное наличие версии для людей с ухудшенным зрением.

Версия для слабовидящих
Подключение дает посетителям возможность самим переходить в требующийся режим и выбирать шрифт, цвет, отображение картинок на панели над шапкой сайта.
Создание сайта из страниц VK или Facebook
uKit Alt является специальным инструментом для конвертирования страниц из Facebook и ВКонтакте в отдельный адаптивный сайт через uKit. Это довольно интересное новшество, которое не встречается больше ни в каких других конструкторах.
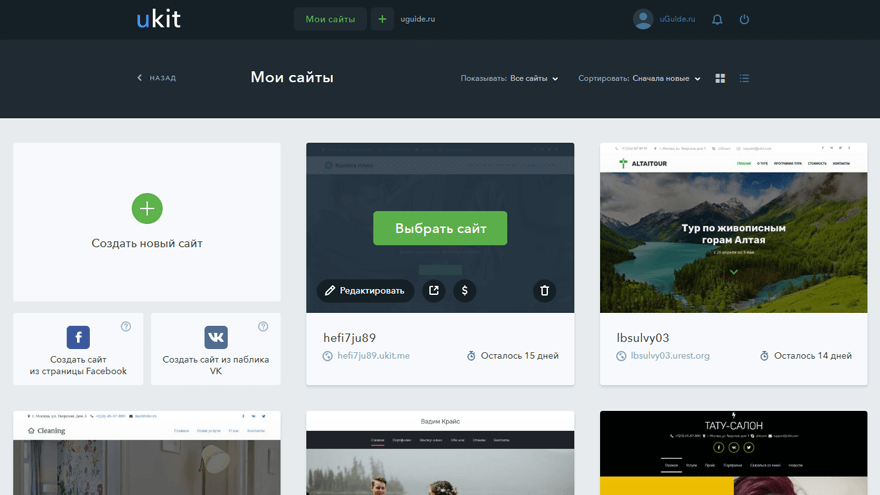
Совместная работа над сайтом
Все имеющиеся на аккаунте сайты собраны в разделе «Мои сайты». Возможна сортировка в зависимости от оплаченного тарифного плана, названия, даты создания и так далее. Панель управления сайта особенно полезна для тех, у кого больше, чем 3 сайта, например это фрилансеры, веб-студии и т.п. Картотеку можно корректировать и сортировать проекты как кому захочется.

Раздел «Мои сайты»
Для проведения совместной работы над сайтом всем пользователям экосистемы uKit можно предоставить временные права на управление сайтом. Максимальный срок составляет 999 дней. Нужно лишь в настройках в строке «Права разработчика» указать почту пользователя и после этого сайт автоматически появится у него во вкладке «Мои сайты». Ему разрешается заниматься оформлением дизайна, виджетами, контентом, настройкой SEO и прочим, но удалять сайт или передавать его управление третьим лицам нельзя. Важная деталь еще в том, что когда система выдает права, то автоматически образуется резервная копия сайта. Так что в случае непредвиденных и неприятных ситуаций все можно будет восстановить всего одним нажатием.
Приобретение и подключение домена
Сначала сайту назначается бесплатный поддомен типа youwebsite.ukit.me. Это технический домен, предоставляемый на время знакомства и тестирования системы. Само собой по истечению срока нужно будет сменить его на нормальный домен, как site.ru.
При оформлении тарифа «Премиум» можно подключить свой домен или приобрести новый через интерфейс конструктора (в зоне .ru, .com, .рф и т.п.) – подробнее о доменах. Эти действия займут всего несколько кликов на панели управления.
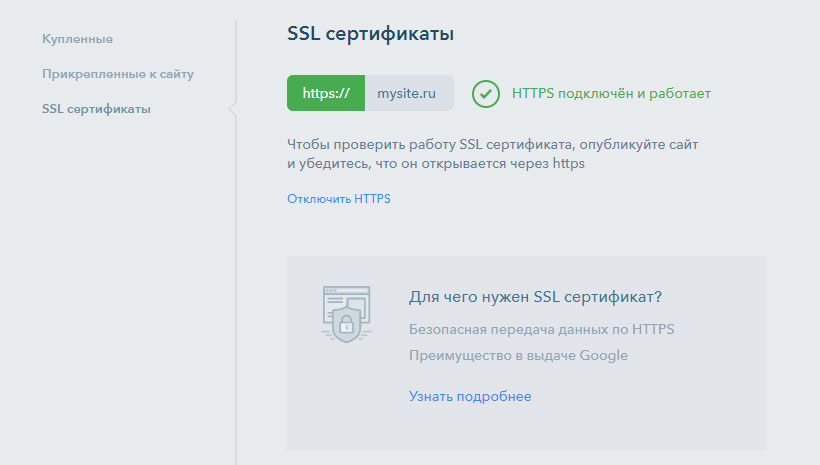
Возможно бесплатное прикрепление SSL-сертификата к своему домену. Для этого надо на панели управления выбрать среди перечня соответствующий виджет и домен для подключения HTTPS. После выполнения подключения сайт начнет свою работу на защищенном HTTPS протоколе.
 SSL сертификаты
SSL сертификаты
Без SSL не обойтись сайтам, принимающим оплату онлайн. Защищенный HTTPS протокол оказывает положительное влияние на ранжирование (позиции сайта) в Google и Яндексе, а еще на степень доверия пользователей. В любом случае наличие сертификата лучше, нежели его отсутствие. Рекомендуем сразу подключать эту опцию, к тому же это совершенно бесплатно.
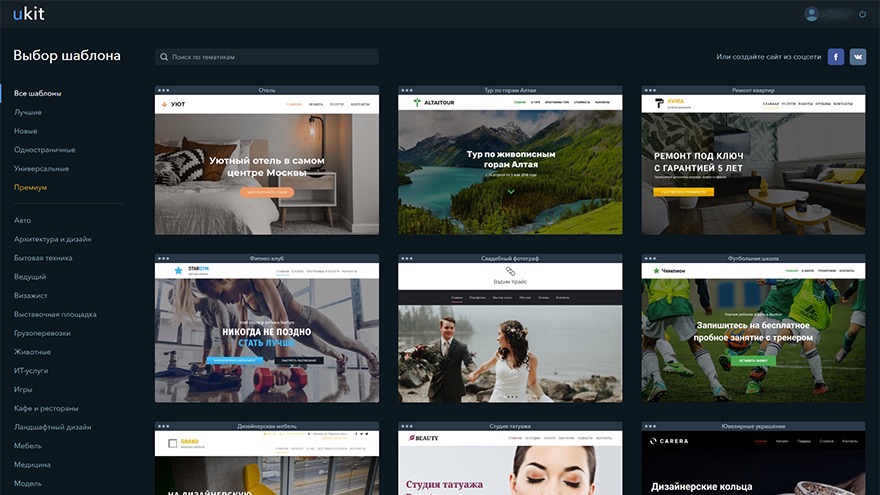
Дизайн и работа с шаблонами
Выбор шаблона служит первым шагом на пути к созданию сайта. uKit насчитывает свыше 500 адаптивных бесплатных шаблонов разных тематик и сфер деятельности, которых больше 40 штук. Новинки поступают где-то 1 раз в 2 месяца в количестве от 5 до 10. Установив шаблон, вы сможете легко проводить настройки его внешнего вида и содержимого: добавлять и удалять готовые блоки, подключать виджеты, менять изображения в слайдерах, цвета элементов, шрифты, порядок меню, использовать видеоролики в качестве фона для секций и т.д.

Выбор шаблона
Чтобы упростить процесс разработки шаблон лучше выбирать подходящий вашей тематике, может это будет фотография, доставка, строительство, налоги, путешествия, образование и многое другое. Это поможет сразу достичь подходящей структуры и демо-данных. Благодаря изменениям данных, создание половины сайта займет около 20 минут, отредактировав при этом фон, цветовую палитру, а также расположенные по умолчанию блоки и виджеты.
В преимущества системы стоит отнести возможность адаптации любого шаблона. Их можно назвать «резиновыми», они могут автоматически подстраиваться под любой размер экрана телефона, планшета или ноутбука. Шаблоны для мобильных устройств поддаются более детальной настройке в разделе "Адаптивность".
При необходимости выбранный первым шаблон можно в любое время сменить другим.
Создание блога на uKit
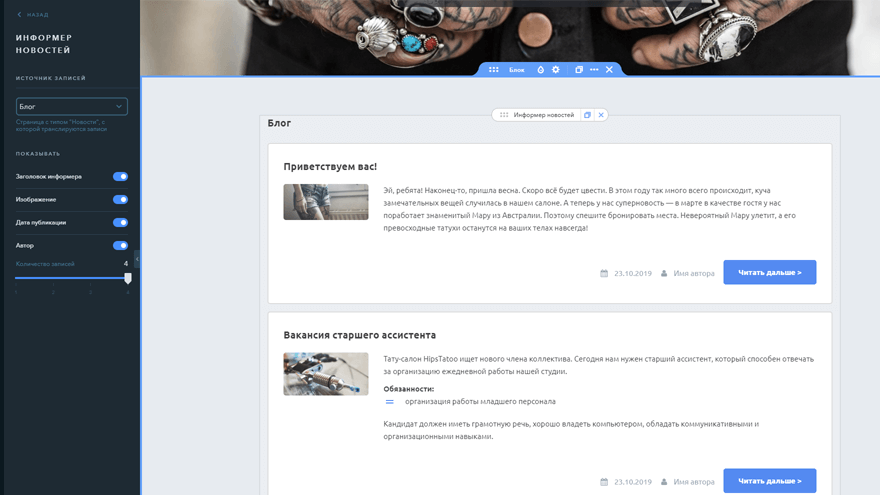
В uKit можно создавать не только эффективные сайты-визитки, но также различные блоги. Блог – это отличное решение для наличия постоянно свежего контента на сайте и привлечения новых пользователей для дальнейшей их активной деятельности. Реализация блога на uKit возможна через добавление новой страницы формата "Новости", а вывод последних материалов происходит при помощи виджета «Информер новостей».

Виджет «Информер новостей»
Еще есть опция откладывания публикации статей. С ней можно заранее подготавливать новости или статьи, затем указать порядок их публикации и, к примеру, отправиться на отдых. Все материалы будут отправляться на сайт в соответствии с составленным распорядком. Люди, которые занимаются блогами, будут рады наличию такой функции.
Виджет «Disqus»
Виджет Disqus – это самый популярный сервис для того, чтобы оставлять комментарии страницам блогов на uKit. В его настройке нет ничего сложного и предназначен он не исключительно для блогов, а может быть установлен абсолютно на любой странице. Здесь расширенная модерация комментариев со встроенными кнопками «Поделиться» и «Рекомендовать», также есть немало других полезных опций.
Создание лендинга на uKit
Любой из шаблонов на uKit отлично подойдет для формирования лендингов и одностраничников. Они широкоформатные, делятся на блоки и имеют прекрасный вид. Здесь можно запускать якорное меню (привязка ссылок в меню к отдельным блокам страницы), а еще возможна фиксация расположения меню, чтобы в момент прокрутки оно никуда не двигалось и оставалось на месте. Привязать якорь можно к какой угодно ссылке (кнопка или вставка в текст). Переход происходит плавно и мгновенно.
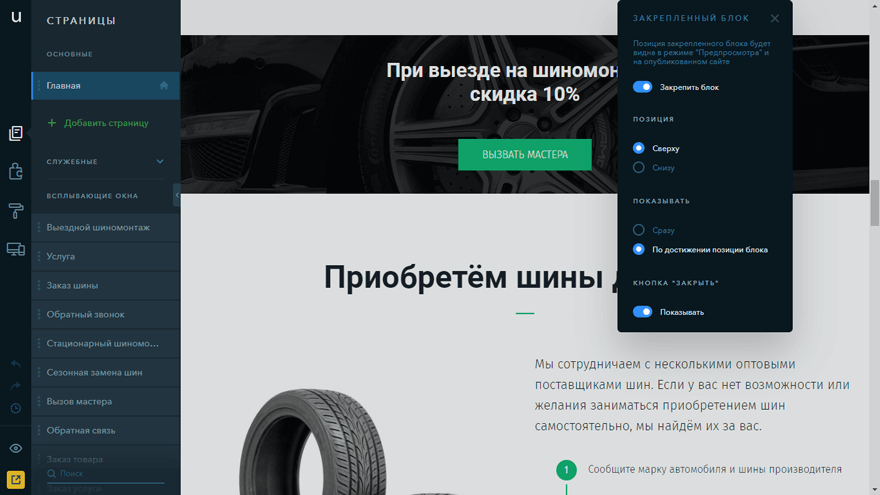
С помощью эффектов (параллакс, тень для блоков и их закрепление, установка видеофона, использование pop-up окон) можно добиться особой визуальной привлекательности лендинга.

Создание лендинга на uKit
Чтобы сделать акценты для привлечения внимания пользователей применяют плавающие блоки. Блок, который вы выберете, будет находиться в поле зрения человека в момент прокручивания остальных секций страницы. Это может быть таймер обратного отсчёта или баннер с актуальным предложением.
В принципе любой блок может стать плавающим. Такой блок не должен занимать больше четверти или трети всего пространства, так как вся остальная имеющаяся на странице информация будет не очень комфортна в восприятии.
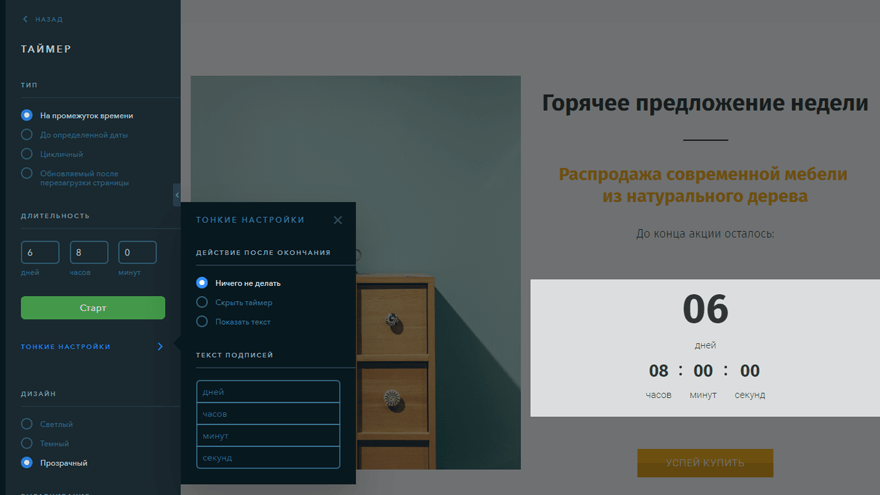
Виджет «Таймер»
Этот виджет особенно часто можно встретить на разных одностраничных сайтах. Таймер может использоваться классический (в нем время идет беспрерывно до финального отсчета), а можно выбрать обновляемый (отсчет начинается с начала после каждого выполнения перезагрузки страницы).

Виджет «Таймер»
Оптимизация (SEO) и продвижение
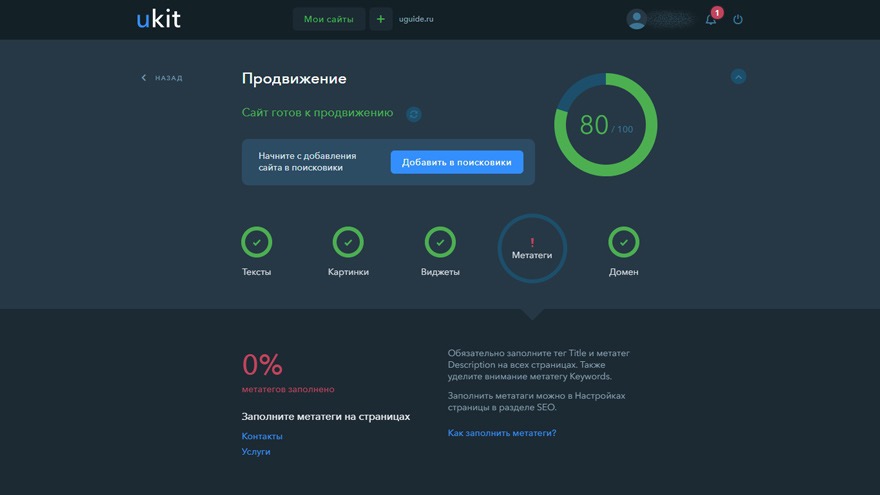
На вкладке «Продвижение» можно следить за актуальной статистикой внутренней оптимизации. Вы будете знать процент уникальных текстов и то, что поможет сайту улучшить свои позиции в поисковой выдаче. Все это давно известно опытным людям, но новичкам такие советы будут очень даже полезны.

Раздел «Продвижение»
Продвижение сайтов на uKit осуществляется точно так же, как и на всех других платформах. Главными для визиток являются уникальные и SEO-оптимизированные тексты. Каждая страница сайта должна быть оснащена уникальными, грамотными и интересными текстами с дополнениями в виде изображений и для них рекомендуется заполнение значений тега alt.
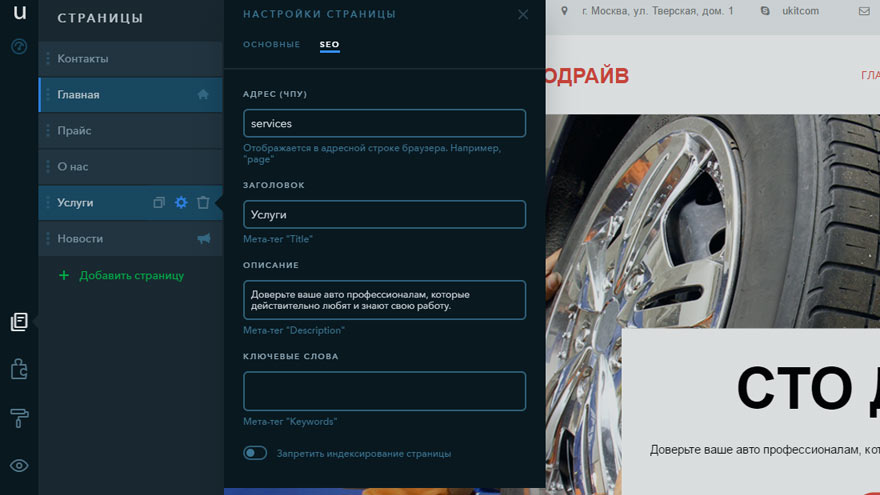
Обязательно заполните мета-теги (title, description, keywords). Для этого перейдите к настройкам в меню «Страницы», нажав на шестерёнку возле нужной странички и выбрав «SEO». Это играет огромную роль на пути к достижению успеха во время ранжирования.
Заполнение мета-тегов для страниц:

Заполнение мета-тегов для страниц
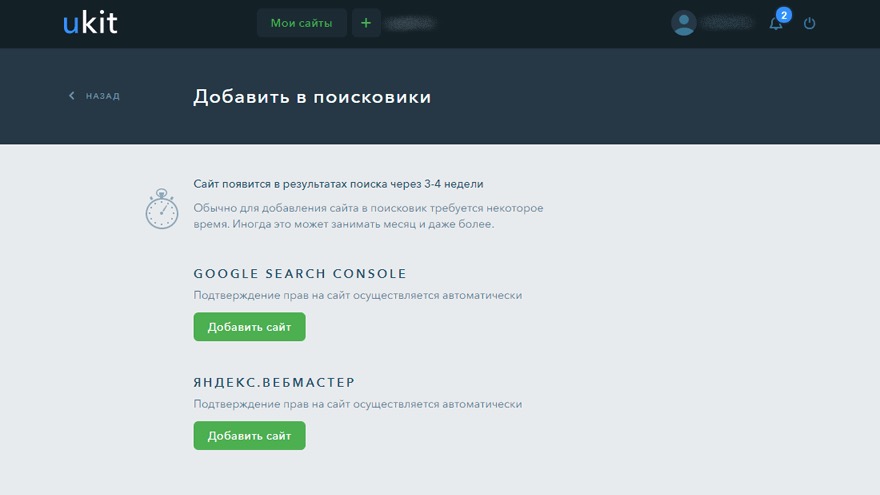
После того, как сайт будет окончательно сформирован нужно его добавить в панели Яндекс.Вебмастер и Google Search Console. Благодаря этому индексация сайта будет быстрее, и он появится в результатах поиска Яндекса и Google.
Добавление сайта в поисковики:

Добавление сайта в поисковики
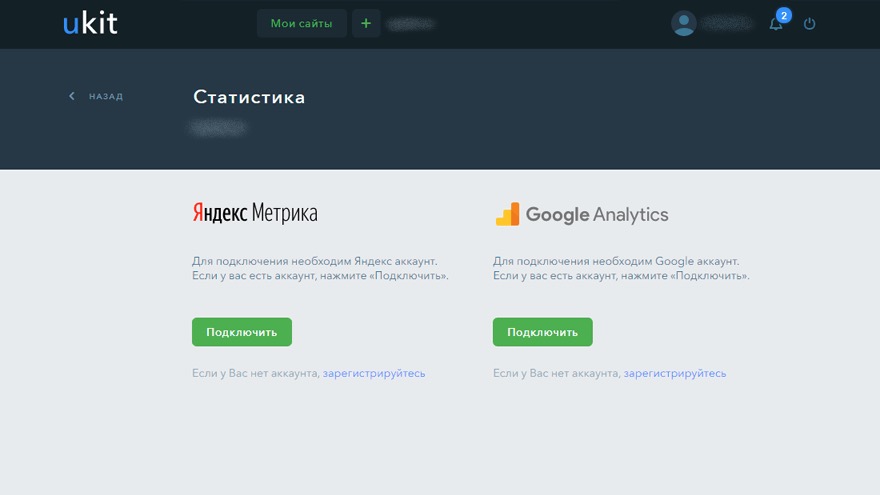
Для того, чтобы накапливалась статистика, необходимо подключение Яндекс.Метрики и Google Analytics. Поначалу их использование может показаться вам сложноватым, но эти сервисы станут основными источниками для понимания статуса вашего сайта и каким образом наладить его развитие в будущем. Подключаются Яндекс.Метрика и Google Analytics в разделе, который называется «Статистика».

Раздел «Статистика»
Пиксели ВКонтакте и Facebook для сайта
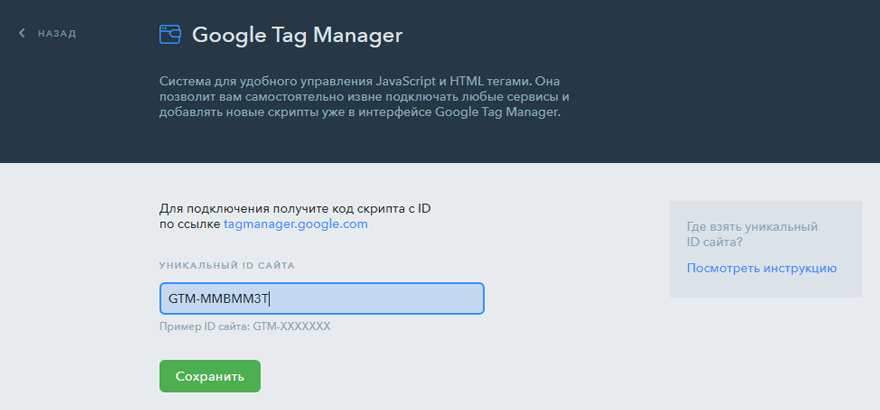
Подключение Google Tag Manager
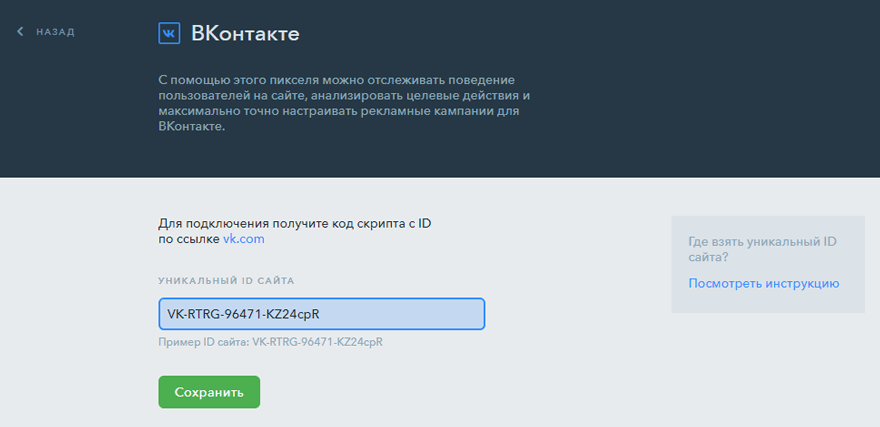
Не так давно число виджетов пополнилось пикселями ВКонтакте и Facebook для сайтов. С ними легко наблюдать за поведением пользователей на сайте: проводить анализ целевых действий и статистики по конверсии, давать оценку качеству аудитории для рекламных кампаний, а что особенно важно, продвижение сайтов с использованием инструментов социальных сетей в целом проходит гораздо эффективнее. Подключаются пиксели ВКонтакте и Facebook на тарифах «Базовый» и выше.

Подключение пикселя ВКонтакте
Еще в uKit можно подключить Google Tag Manager. Это тоже относится к виджетам и доступно лишь в тарифе «ПРО». Данный инструмент содержит множество разных опций, которые смогут ощутимо повысить функционал и поисковый рейтинг сайта.

Подключение Google Tag Manager
В случае того, если самим настроить SEO-параметры не удастся, то на помощь придут специалисты uKit. Цены на такую услугу "SEO-оптимизация сайта" начинаются с 1000 рублей. Вам организуют семантическое ядро для сайта, поработают с ЧПУ, заполнят все что нужно по всем правилам. Все эти действия приведут к продвижению сайта и привлечению большего количества клиентов, следовательно, и прибыли будет больше.
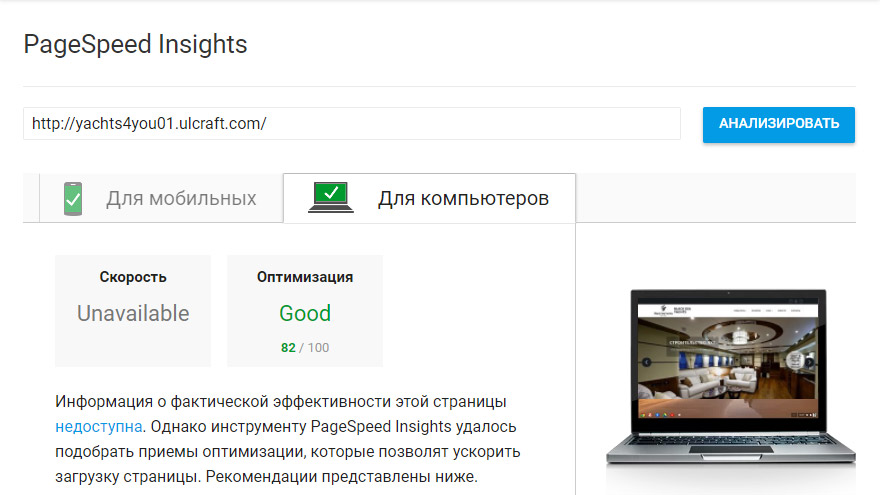
Грамотная оптимизация кода движка делает uKit из коробки SEO-friendly конструктором. Подтверждением этого являются показатели Google Page Speed, в которых средняя скорость загрузки страниц ровно 3 секунды при рейтинге начиная с 80 баллов и выше. Это очень хорошие показатели, способствующие улучшить отношение поисковых систем и пользователей к сайту (быстрая загрузка страниц, людям не приходится ждать и уходить), занимать более высокие позиции в результатах поиска со всеми одинаковыми условиями.

Подключение Google Page Speed
uKit имеет встроенный рекламный модуль и с его помощью настройка рекламных кампаний с конкретным бюджетом в поисковиках, возможна даже без каких бы то ни было знаний. Инструмент расположен на панели управления среди прочих виджетов сайта. Можно также работать с контекстной рекламой: есть автоматический подбор ключевых фраз по контексту сайта, демонстрация примерной эффективности применения каждой из них для продвижения и сумма средств, необходимых для запуска. Выбирать фразы можно вручную, пользоваться всеми предложенными вовсе не обязательно. Для такого инструмента требуется проиндексированный сайт, который будет наполнен контентом.
Для взаимодействия с рекламным модулем следует максимально точно обозначить регион продвижения. К примеру, при работе конкретно в своем родном городе нужно вписать его название, а не области или, вообще, страны. Таким образом, эффекта будет больше, а расходов меньше. Минимальная сумма бюджета для начала продвижения составляет 1300 рублей в месяц. Вся работа начнется сразу же после настраивания рекламной кампании и пополнения счета в системе. Спустя 2-3 месяца вы увидите заметные результаты, держаться они будут достаточно продолжительное время. Возможна также работа с системами Яндекс и Google и совсем необязательно быть каким-то специалистом, чтобы запустить качественную таргетированную контекстную рекламу в конструкторе uKit. За счет имеющихся алгоритмов все проходит очень легко, можно сказать автоматически. Особенно это очень подойдет новичкам.
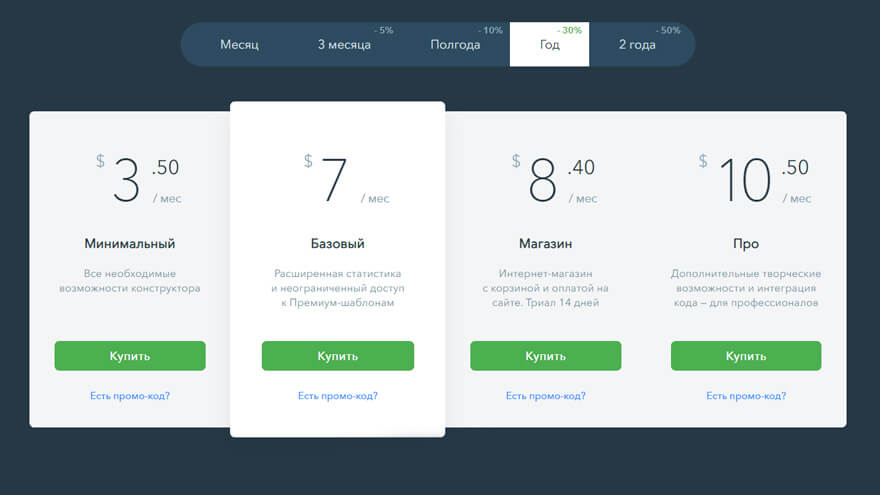
Стоимость тарифов uKit
Платные тарифы на uKit привлекают своей хорошей выгодой. Если платить сразу за 3 месяца, 6 месяцев, год или два, то предоставляется дополнительная скидка в размере 5, 10, 20 или даже 30 процентов от суммы.
Всего существует 4 тарифных плана:
- «Минимальный» по цене 5 долларов в месяц или 48 в год. Здесь все самые нужные возможности конструктора и нет никаких ограничений в количестве страниц, мест на сервере, прикрепленных доменов типа site.ru и численности посетивших людей сайт. Реклама полностью отсутствует.
- «Базовый» по цене 10 долларов в месяц или 96 долларов в год. Статистика здесь широко раскрыта, доступ к «Премиум-шаблонам» безлимитный, а также отключаемый копирайт сервиса и живая техническая поддержка. Это оптимальное решение для вашего бизнеса.
- «Магазин» за 12 долларов в месяц или 115 долларов в год. Это интернет-магазин, где есть все необходимое – доставка, корзина, определение валюты, онлайн-платежи (Яндекс.Касса, PayPal, Wallet One и т.д.). Имеется пробный бесплатный период в течение 14 дней.
- «Про» по цене 15 долларов в месяц или 144 в год. Есть дополнительные возможности в сфере творчества, подключение Google Tag Manager и интеграция html-кода (для профессионалов). Функции магазина тоже присутствуют.

Цены на тарифы
Для еще большей экономии воспользуйтесь промокодом UGUIDE-25 и получите скидку 25% на любой тарифный план. Применив промокод к тарифу «Минимальный», его стоимость составит всего лишь 31.5 долларов в год, а содержание интернет-магазина – 75.6 долларов в год.
uKit обладает специальным предложением, которое отодвигает нынешнюю потребность бизнеса иметь сайт далеко на задний план. Если по каким-то причинам вы не можете заняться самостоятельной разработкой, то возможен заказ сайта "под ключ" за 3900 рублей у официальной веб-студии. Отличный выбор для увлеченных бизнесом и заработком людей.
Преимущества и недостатки
uKit – это простой и удобный конструктор для создания сайтов, который сможет оправдать все ваши смелые ожидания. Сервис содержит в себе все то, что и должно быть: большое количество прекрасных шаблонов, комфортная панель управления, где легко ориентироваться, регулярные обновления различных возможностей, формирование сайта не более 20 минут. Ну и, конечно же, играют немалую роль адекватные цены на представленные тарифы.
Плюсы uKit:
- Широкий ассортимент красивых адаптивных шаблонов с демо-контентом хорошего качества;
- Быстрота работы сайтов, множество возможностей для их продвижения;
- Встроенный рекламный модуль, чтобы запуск рекламных кампаний в Яндекс или Google производился без каких-либо проблем;
- Встроенный SEO-мастер, проводящий анализ текущей конфигурации сайта и помогающий новичкам определить, чего же недостаточно;
- Динамический текст для демонстрации разных версий контента разного рода целевой аудитории и регионам;
- Наличие встроенного эффективного магазинного модуля;
- Добавление на сайт блогов;
- Интеграции полезных внешних веб-сервисов на сайт;
- Предоставление данных статистики;
- Детальная настройка версий сайта для всевозможных типов устройств;
- Неограниченное дисковое пространство при выборе любого тарифа;
- Автоматическое резервное копирование сайтов и переключение между ними в любое время;
- Частые акции по снижению стоимости на тарифы, действие 100% манибека в течение 14 дней после оплаты;
- Быстрые ответы технической поддержки и богатый справочный центр;
- Бесплатный пробный период на 14 дней с доступом ко всем имеющимся возможностям.
Беря в расчет то, для чего в принципе создавался uKit, каких-то явных минусов у него нет. Скажем, сформировать на нем полноценные мега порталы или форумы вы не сможете, в отличие от конструктора uCoz. Основная направленность uKit - это сайты-визитки, лендинг пейдж, портфолио, мелкие магазинчики. С такими задачами никаких проблем нет, сервис делает почти всю работу за вас. Учитывая еще его невысокую стоимость, придираться ни к чему совсем не хочется.
Примеры сайтов, созданных на uKit
Примеры готовых сайтов как ничто другое смогут дать понять, что можно получить от данного конструктора.
Вот несколько из них:
Заключение
Бесспорно, uKit представляет собой отличный конструктор сайтов. У него есть все, что нужно, чтобы вы могли создать корпоративный бизнес-сайт, личный сайт-визитку, портфолио, маленький магазинчик или выделяющийся лендинг. Сервис быстро покорил всех молодых предпринимателей и опытных бизнесменов, которые нацелены на развитие своего дела в интернете.
Обязательно присмотритесь к uKit, ведь это современный и быстрорастущий проект. Создать годный сайт с ним сможет любой человек, который и понятия не имеет, что такое HTML, CSS, PHP, JAVA.
uKit специализируется на теме бизнеса и обладает удобным широким функционалом, так что его стоимость полностью оправдана. К тому же часто можно наткнуться на скидки вплоть до 50%, а также применить промокод UGUIDE-25 и получить еще дополнительную 25% скидку. После всех этих манипуляций сможете заполучить сайт по очень небольшой стоимости.
Конструктор постоянно обновляется, появляются новые современные технологии, и есть интеграции с полезными сервисами. Что говорить об одной только возможности конвертировать страницы из ВКонтакте и Facebook в сайты на uKit. В настоящее время активно разрабатывается платформа uKit Ai на базе искусственного интеллекта. Так что начнете работать с uKit сейчас, а в будущем получите ещё большее количество различных возможностей. Думаем, после нашей статьи все ваши сомнения по поводу данного сервиса развеялись, и вы непременно им воспользуетесь!
Была ли эта статья полезной?
Пользователи, считающие этот материал полезным: 0 из 0
Понравился пост?
Расскажи об этом посте своим друзьям!










Авторизуйтесь
Для синхронизации избранного и возможности добавлять комментарии
Войти